今回はVagrantのメモリ容量を増やす方法です。 Vagr…
ウェブ制作において、各ブラウザ環境で確認する必要がありますが、そのために実機をそろえたり、OSを購入していては新しいものが出るたびにコストがかかります。そこでmodern.IEを使ってMacにWindowsの確認環境を構築します。
この記事の方法はVMware Fusion がインストールされていることが前提となっています。
modern.IEはWindowsの仮想イメージを配布するサイト
今回VMwareという仮想化アプリを使った方法を書きますが、VirtualBoxという無料アプリでも使えるので、無料で環境構築することもできます。
modern.IEはMicrosoftが提供するIEテストのためのWindowsの仮想イメージを配布するサイトです。
まずは以下のサイトにアクセスしましょう。
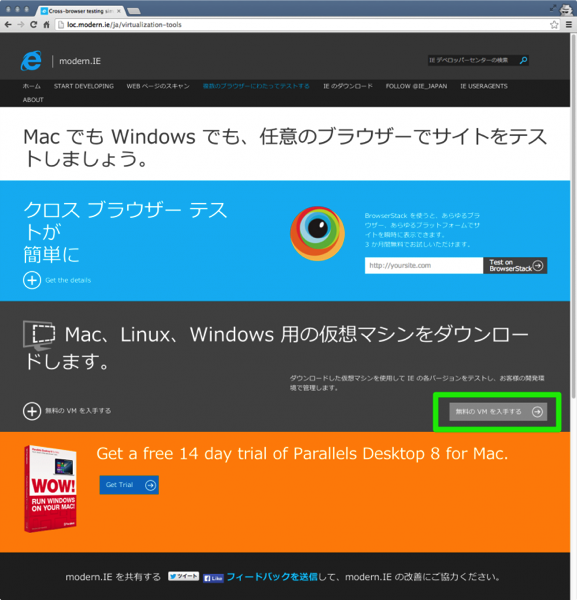
無料の仮想イメージを入手する
今回はWindows8.1 IE11のイメージを使いたいと思います。
「無料のVMを入手する」のボタンをクリックします。

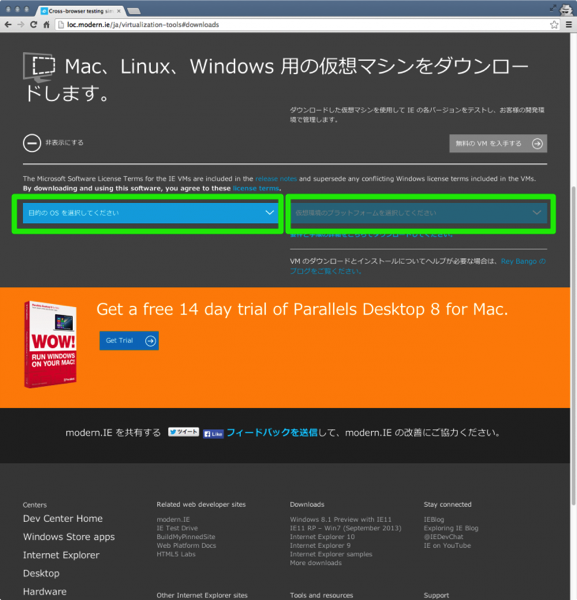
目的のOSと仮想環境のプラットフォームを選択します。
目的のOSには現在使用しているパソコンのOSを選択し、仮想環境のプラットフォームには使用する仮想環境を実行するアプリケーションを選択します。
ここではOSに「Mac」、仮想プラットフォームに「Vmwarefusion」を選択します。

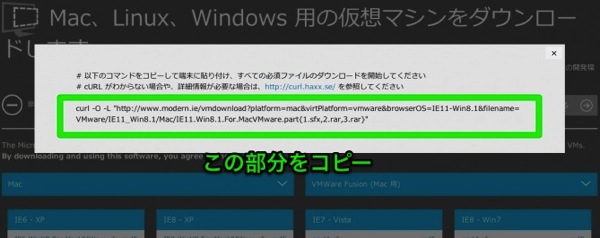
そうすると、各種の仮想化イメージが表示されますので、実行したい環境の「Grab them all with cURL」をクリックします。

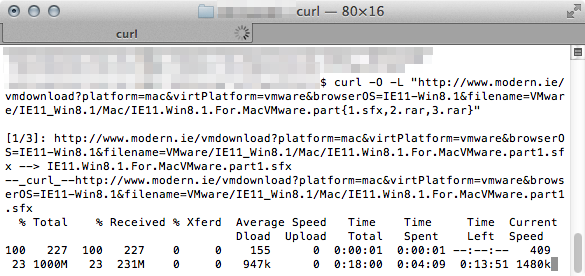
仮想イメージのダウンロードURLが表示されるのでコピーします。

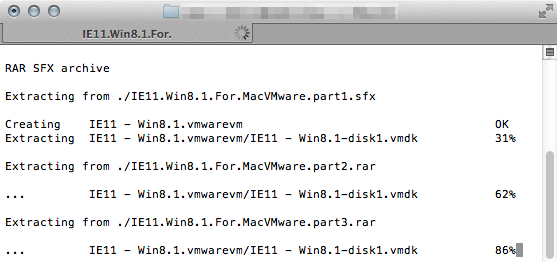
ターミナルにペーストして実行するとダウンロードが始まります。
容量が結構あるので、時間がかかります。

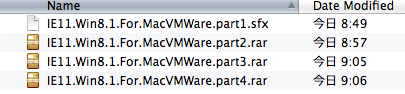
完了するとこのように仮想イメージのファイルがダウンロードされています。

取得したイメージから仮想マシンで実行できるようにする。
しかし、このままでは使用できません。
.sfxという形式のファイルに実行権限を与え、解凍しないと仮想プラットフォームで使えません。
なので、ターミナルで以下のコマンドを実行します。まずはchmodで実行権限を与えます。
※.sfxファイル名の部分はダウンロードしたファイル名に合わせてください。
chmod +x IE11.Win8.1.For.MacVMware.part1.sfx
実行権限を与えた後にsfxファイルを実行します。
※頭に「./」は必ず付けてください。
※.sfxファイル名の部分はダウンロードしたファイル名に合わせてください。
./IE11.Win8.1.For.MacVMware.part1.sfx
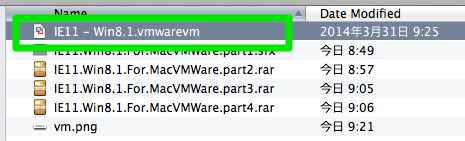
処理が終わると、vmwareのファイルが生成されますので、IE11- Win8.1.vmwarevmというファイルができたのでダブルクリックします。

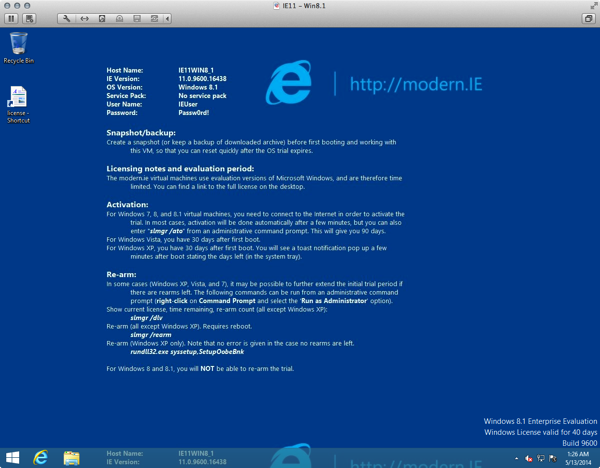
すると、このようにIE11搭載のWindows8.1が起動し、使えるようになりました。

無料で利用できるvirtualBoxなど他のVM用のイメージも配布されており、仮想プラットフォームの選択の際に選べば、同様の操作で利用できるようになります。
思ったよりも柔軟性があるようで、Chromeなど他のブラウザのインストールもできました。
しかし、VMにCDなどを読みこませようとすると以下のようなエラーがでて、読み込めませんので、他にも様々な制約がありそうなので、やはりテスト環境としてしか使えないようですね。

参考サイト