サイトの高速化などを図る上で、便利なCloudFrontです…
Amazon S3はとても便利なクラウドストレージですが、残念ながらS3は独自SSLに対応していません。
そこで今回はS3のバケットにCloudFront経由で独自SSLを設定する方法をご紹介します。
AWS CLIのインストール
まずはAWSにSSLをインストールするため、AWS CLIをターミナルを使ってインストールします。
pip を使用してAWS CLIをインストールしていきます。
curl "https://bootstrap.pypa.io/get-pip.py" -o "get-pip.py" python get-pip.py pip install awscli
IAMユーザの作成と設定
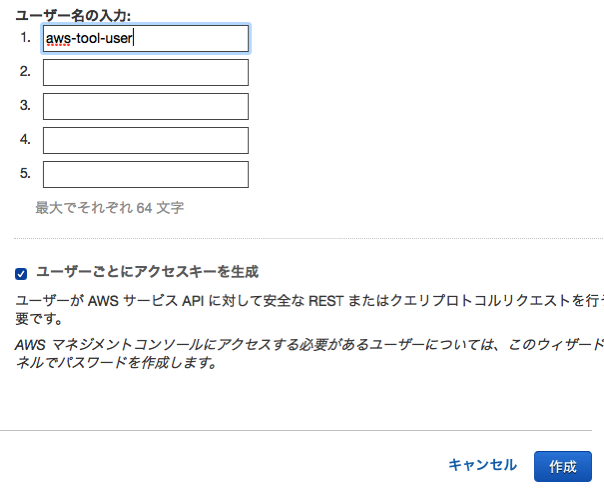
AWSの管理画面からIAMでユーザの作成します。
既存のIAMユーザを使用する場合は作成の必要はありません。

IAMの認証情報もダウンロードしておきます。
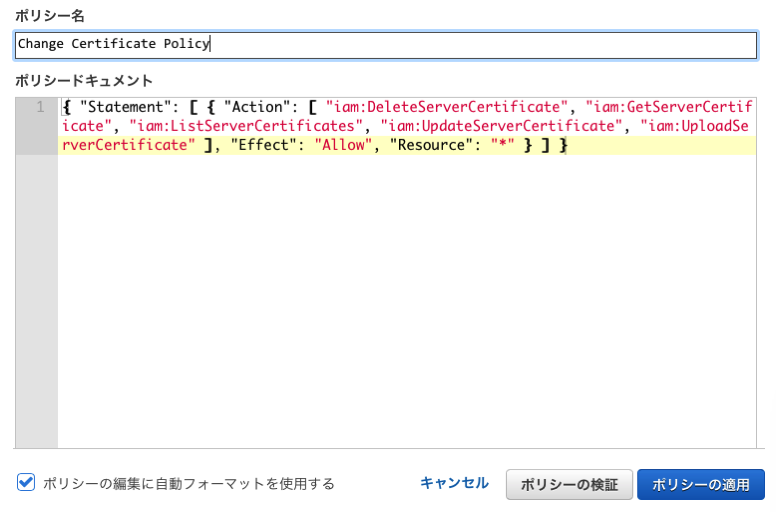
IAMのポリシーを変更しAWSでSSLの設定が行えるように設定
AWSにSSLを設定できる権限を先ほど作成したIAMユーザに設定します。
IAMのインラインポリシーのカスタムポリシーで以下を入力して設定します。

{
"Statement": [
{
"Action": [
"iam:DeleteServerCertificate",
"iam:GetServerCertificate",
"iam:ListServerCertificates",
"iam:UpdateServerCertificate",
"iam:UploadServerCertificate"
],
"Effect": "Allow",
"Resource": "*"
}
]
}
AWS CLIの設定
IAMからAWS TOOLにアクセスできるように先ほど作成したIAMユーザの情報を設定していきます。
ダウンロードした認証情報を基にIAMユーザのアクセスキー IDとシークレットキーを設定します。
aws configure AWS Access Key ID [None]:アクセスキーIDを入力 AWS Secret Access Key [None]:シークレットキーを入力 Default region name [None]:ap-northeast-1 Default output format [None]:
SSLの準備
今回はGOGET SSLで取得したSSL証明書を利用します。
GOGET SSLでSSLを取得すると、以下のようなファイル名で証明書に関するファイルが取得できます。
- sample-com.csr CSR
- sample-com.crt 証明書
- sample-com-ca.ca-bundle 中間証明書
- sample-com.key 秘密鍵
証明書のプロパティを確認できるよう、中間証明書のデータは以下のように拡張子を変更しておきます
sample-com-ca.crt
生成した秘密鍵や取得した証明書をOPEN SSLでチェック
AWSにアップロードする前にローカルでopensslコマンドを使って、チェックします。
以下のコマンドで秘密鍵をOpenSSLでチェックできます。
openssl rsa -in sample-com-private.key -check -noout
以下のように結果が出れば秘密鍵は問題ありません。
RSA key ok
証明書が正常に動作するかをOpenSSLでシミュレートします。各パラメータ次の様に指定します。
- -cert 証明書ファイルを指定
- –key 秘密鍵のファイルを指定
- -CAfile 中間証明書のファイルを指定
openssl s_server -accept 10443 -cert sample-com.crt -key sample-com-private.key -CAfile sample-com-ca.crt -WWW
以下のようにACCEPTとでればOKです。
ACCEPT
SSL証明書をAWSにアップロード
証明書のアップロード
取得した証明書関連のファイルをアップロードしていきます。
各項目以下のように指定しましょう。
アップロードするファイルにはファイル名の前にファイルのパスが必要になります。
file://の後にファイルのパスを指定しましょう。
- –server-certificate-name 証明書で設定したホスト名
- –certificate-body 証明書ファイルを指定
- –private-key 秘密鍵のファイルを指定
- –certificate-chain 中間証明書のファイルを指定
- –path ファイルのアップロード先を指定します 次のように指定しましょう。 /cloudfront/任意の名前
上記を踏まえ以下のようにコマンドを実行して、証明書をアップロードします。
aws iam upload-server-certificate --server-certificate-name sample.com --certificate-body file://sample-com.crt --private-key file://sample-com-private.key --certificate-chain file://sample-com-ca.crt --path /cloudfront/sample.com/
成功すると以下の様なレスポンスが得られます。
{
"ServerCertificateMetadata": {
"ServerCertificateId": "xxxxxxxxxxxxxxxxxx",
"ServerCertificateName": "sample.com",
"Expiration": "2015-10-10T10:10:26Z",
"Path": "/cloudfront/sample.com/",
"Arn": "arn:aws:iam::000000000000:server-certificate/cloudfront/sample.com/sample.com",
"UploadDate": "2015-10-10T10:10:10.637Z"
}
}
SSLのアップロードができたら、CloudFrontの設定を行います。
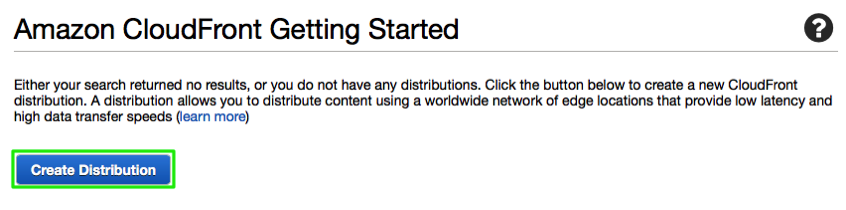
CloudFrontの設定
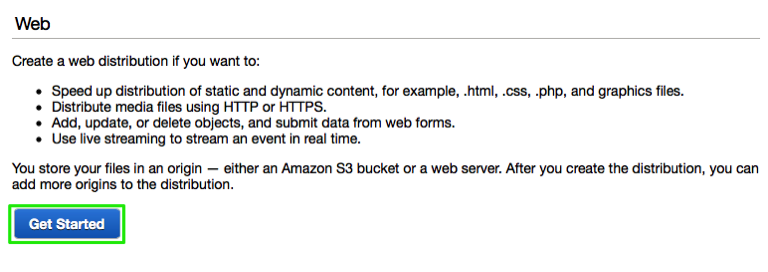
ディストリビューションを作成します。


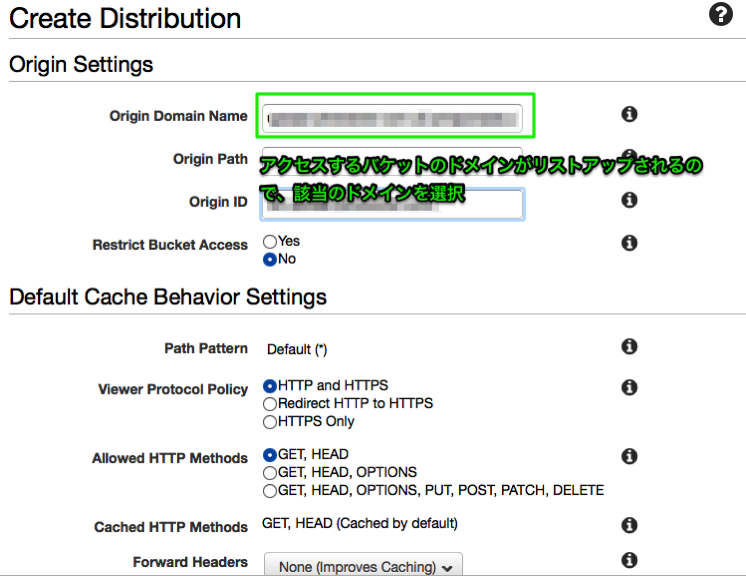
ディストリビューションのセッティングをしていきます。
Origin Domain NameでS3のバケットのアドレスがサジェストされるので、該当のS3のバケットを指定します。

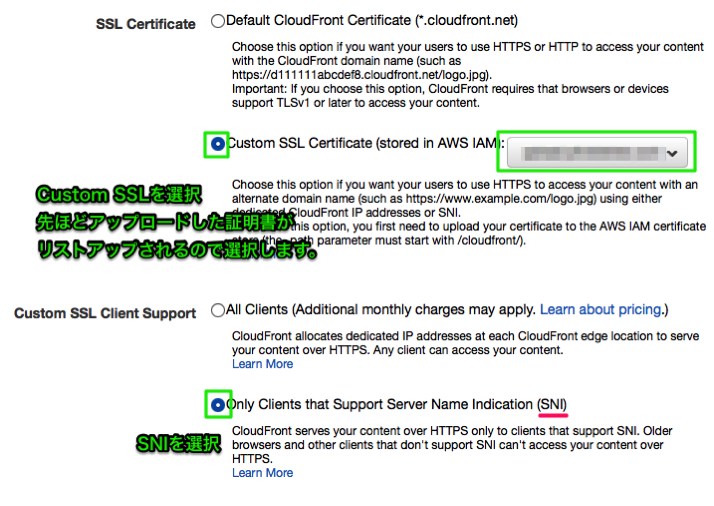
Custom SSLを選択すると先ほどアップロードした証明書がリストアップされるので該当のSSLを指定します。
Custom SSL Client SupportでSNIを指定します。
インストールされているSSLが表示されるので、選択します。
SNIを選択してOKします。

ディストリビューションを作成すると、CloudFrontのDeployが完了するまで30分ほど時間がかかります。Deployが完了すると以下のようにステータスが変わります。

デプロイ完了後、CloudFrontに割り当てられたアドレスにアクセスして確認するとS3のバケット内のファイルにアクセスすることができます。

Route53でCloudFrontのディストリビューションを指定する。
CloudFrontの設定が完了したら、CloudFrontに対して、Route53で独自ドメインでアクセスできるように設定していきます。
DNS Managementから

Create HostZoneを選択します。

SSLを設定するドメインを入力してCreateボタンをクリック

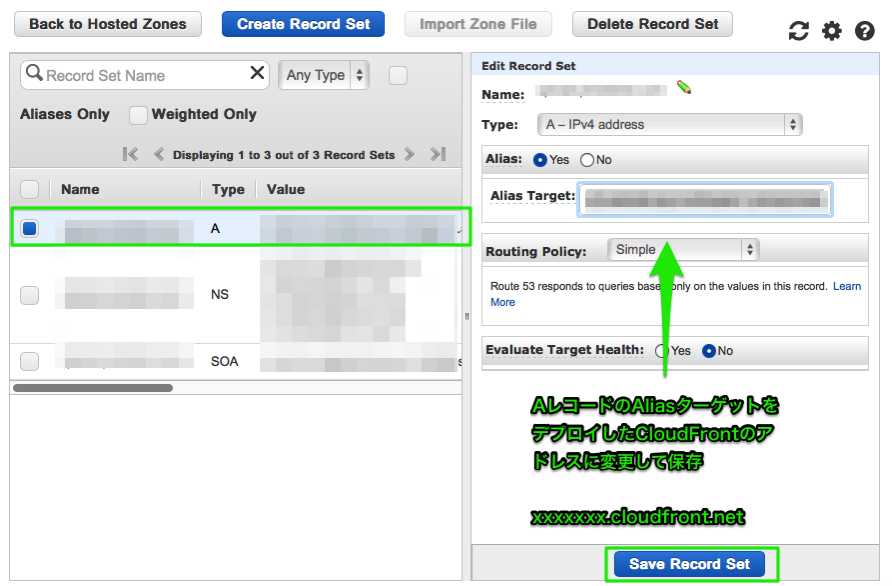
Aレコードの設定でAliasをyesにしてAliasターゲットをデプロイしたCloudFrontのディストリビューションのアドレスを指定して保存

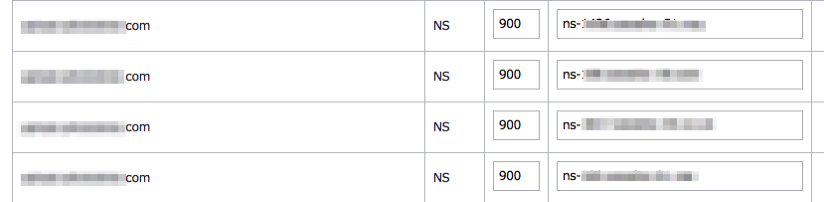
生成されたすべてのNSレコードを該当のドメインのDNSレコードに加えます。
今回はお名前.comの「DNSレコード設定」で設定しました。

以下のように設定したSSLのドメインでアクセスして表示されれば成功です。
https://設定したドメイン/s3のバケット以下のアドレス
AレコードじゃなくてCNAMEで設定したほうがいいのか?と思ってやり直そうと思いましたがAレコードのままでも良いみたいです。しかも課金されない点もいいですね。※たいした金額ではなさそうですが。
【AWS発表】 Amazon CloudFrontが独自SSL証明書とルートドメインホスティングをサポート
参考サイト
CloudFront Setup
CloudFrontの独自ドメインSSL証明書対応を試してみた
AWS CLI TOOLのインストール
devrel.jpをCloudFront NSIを使ってHTTPS化するまでの流れ





