Kirabaの堀口です。今回は Visual Studio Code(以下VS Code) の設定を他のパソコンにも反映したい時に便利な拡張機能 Settings Sync の設定方法を紹介します。
Settings Sync のインストール
VS Code に Settings Sync をインストールします。
Command Shift P を入力して Extensions: Install Extensions と入力します。
サイドメニューに表示された Extensions の項目で Settings Sync と入力し検索します。 Settings Syncs が表示されたら install ボタンを押してインストールします。設定を移行したいパソコンでも同様にインストールしておきましょう。
GitHub の Personal Access Token を取得
VS Code をひらき Alt + shift + U ボタンを押します。そうするとブラウザが立ち上がり GitHubの Personal access tokens のページが表示されますのでそこから設定をしていきます。
このページは GitHubのページにログイン後、右上のメニューから以下の順でもたどりつけます。
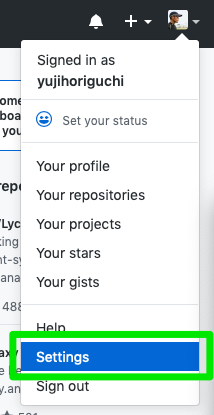
右上のメニューから Settings をクリック

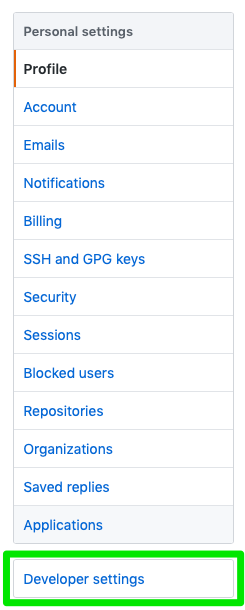
左のメニューから Developper Settings をクリック

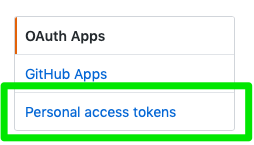
左のメニューから Personal access tokens をクリック

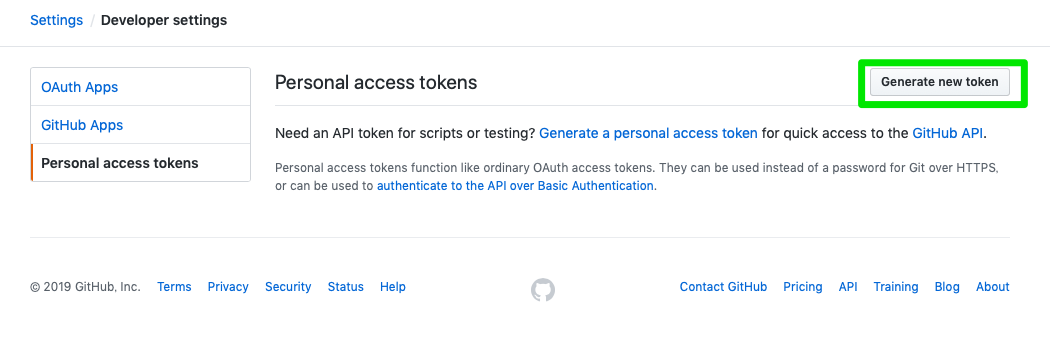
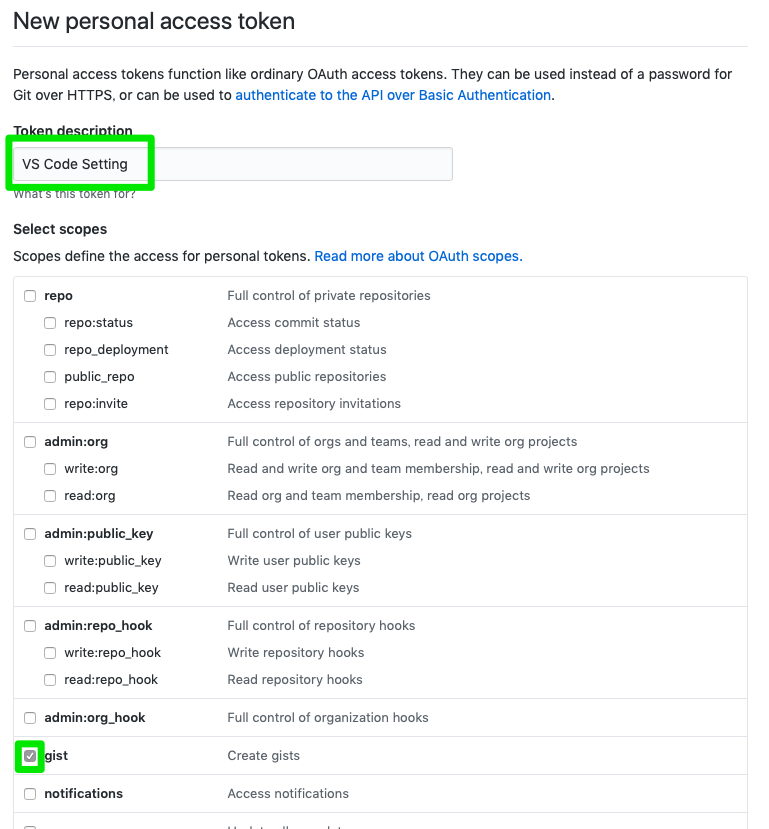
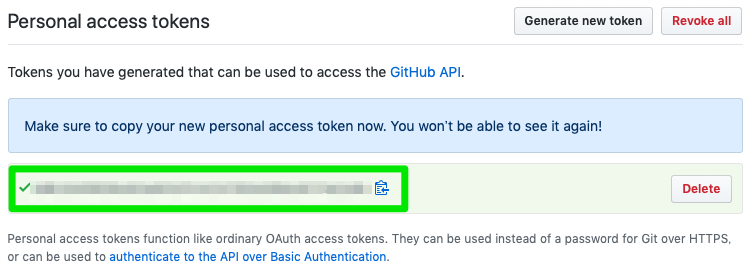
Personal access tokens のページで Generate new token ボタンで Personal access token を作成します。

Token description に任意の名前を入力し、 Gist の項目にチェックを入れて Generate token ボタンをクリックして生成します。

Gist ID の取得
設定を反映させたいパソコンの方で必要になるので Gist ID を取得します。Gist ID の取得方法は以下の手順で行います。
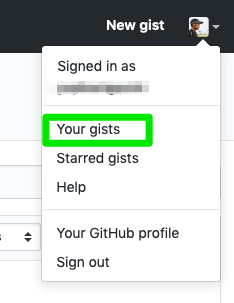
右上のメニューから Your Gist をクリック。

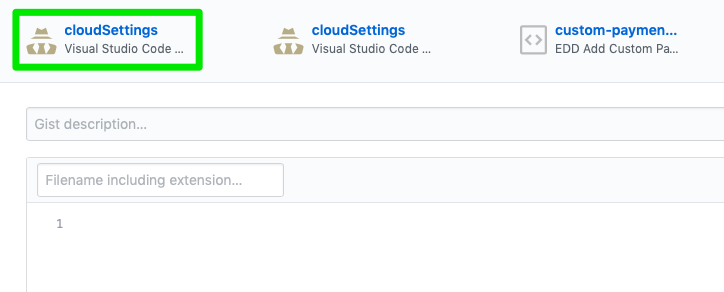
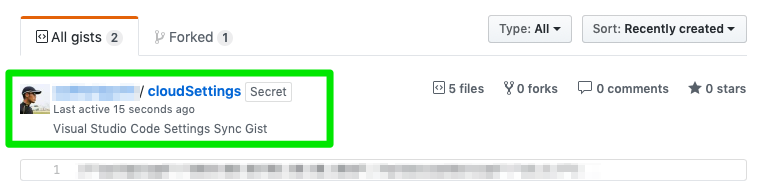
左上の CloudSettings をクリック。

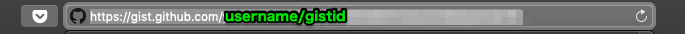
URL欄のユーザー名の後の文字列が Gist ID になります。

コピーしておきましょう。
Settings Sync で設定をアップロード
設定をアップロードしてきます。
生成した Personal access tokens をコピーして設定の移行元のパソコンで VS Code を開き Alt + shift + U を押して上に表示される入力欄に先程生成した GitHub token を入力します。

設定ファイルがアップロードされるます。 GitHub の以下のアドレスにアクセスして画像のように表示されていれば成功です。

Settings Sync で設定をダウンロードして反映
次に設定を反映したいMacのVS Code を開き Alt + Shift + D を入力し、先程のToken と GistID を入力します。
Alt Shift D が効かないときは Command + Shift + P から Sync: 設定をダウンロード を探して選択して実行します。
ダウンロードすると設定が読み込まれ、拡張機能などが自動的にインストールされ同期できます。
参考サイト





