カスタムフィールドテンプレートのテキストエリアを以下のように…

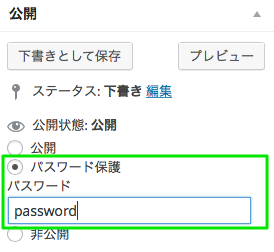
WordPressには記事やページをパスワードで保護する機能があります。

しかし、このパスワード保護機能 the_content(); などの内容しか非表示にできません。
そこで今回はパスワード保護している際にページの任意の部分を、非表示にするためのカスタマイズ方法を紹介します。
パスワードが必要かどうかで条件分岐
if文でパスワードが必要な場合、不要な場合で条件分岐します。
以下のコードではパスワードが誤っている、またはパスワードが必要な場合にパスワード入力フォームを出力します。
<?php if( !post_password_required( $post->ID ) ) : //パスワードが正しいか、パスワードが不要な場合 ?> <!-- パスワードが正しいか、パスワードが不要な場合に表示されるコンテンツ --> <?php else: ?> <!-- パスワードが誤ってるか、パスワードが必要な場合に表示されるコンテンツ --> <?php echo get_the_password_form(); //パスワード入力フォームを出力 ?> <?php endif; ?>
ページ全体を非表示にすることもできるので、サイトの更新内容を公開前にクライアントに確認していただく際などに役立ちそうです。
参考サイト
WordPressでパスワード保護している投稿ページの本文以外も非表示にする方法 丨 京都のフリーランスWebデザイナー motoyamayuki.com





