Shopify のテーマは管理画面からコードを編集することも…
前回に続き今回はShopify Theme Kit の使い方を解説します。
Theme Kitを使う前にプライベートアプリの開発と作成が必要なのでそこから解説していきます。
プライベートアプリの開発を有効にする
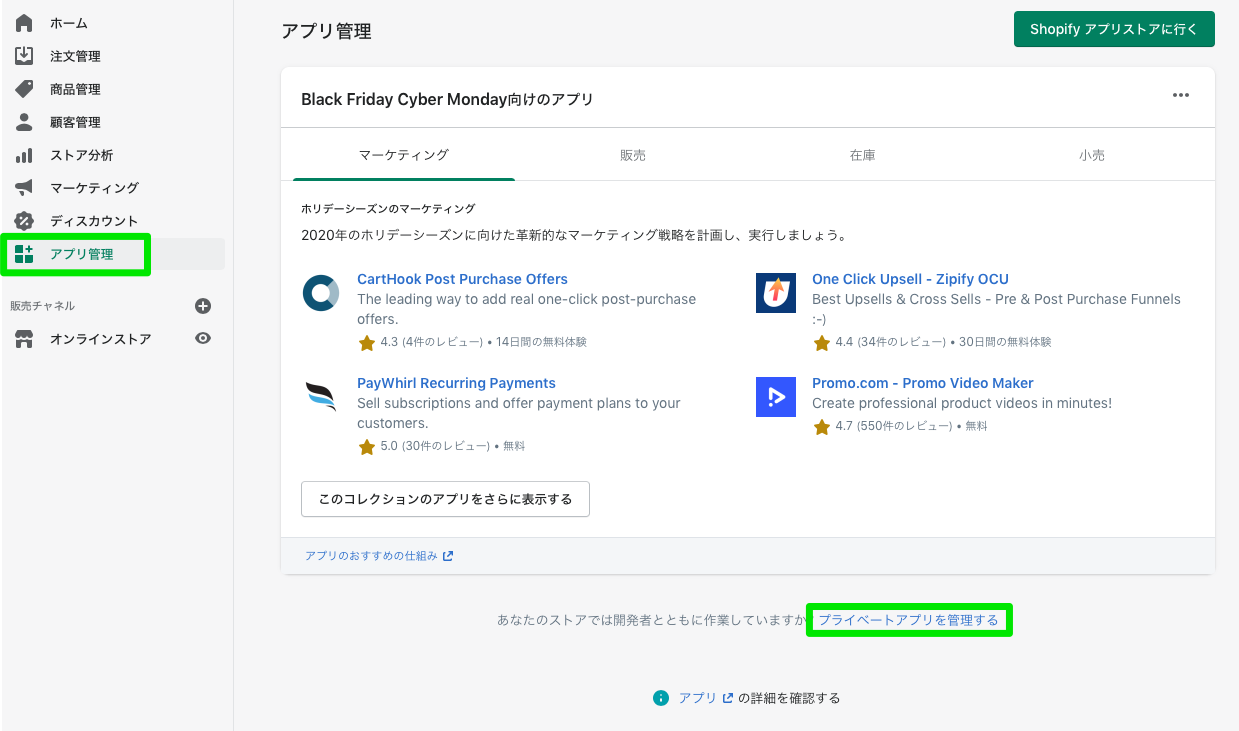
管理画面のメニューから「アプリ管理」をクリックします。
下の方にある「プライベートアプリを管理する」をクリックします。

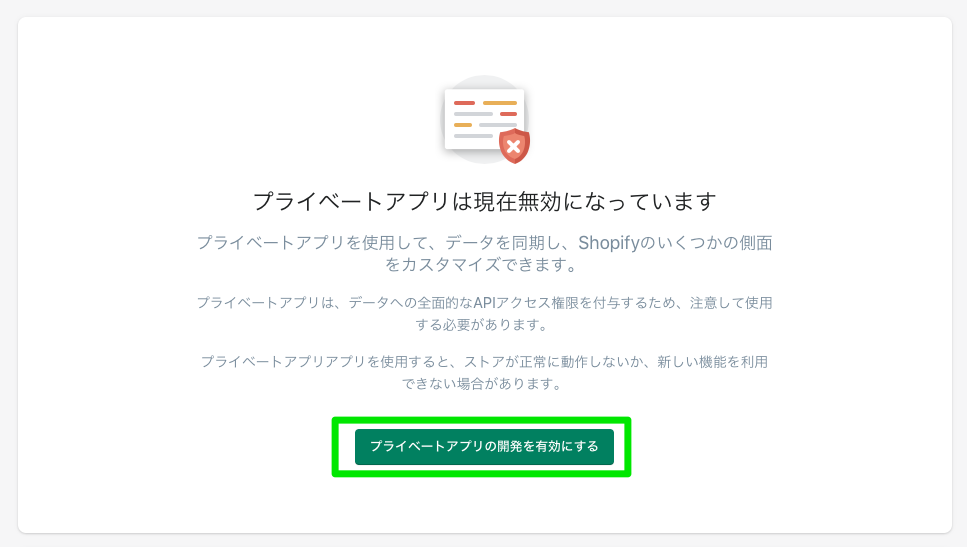
するとプライベート「アプリの開発を有効にする」のボタンが表示されるのでクリックします。

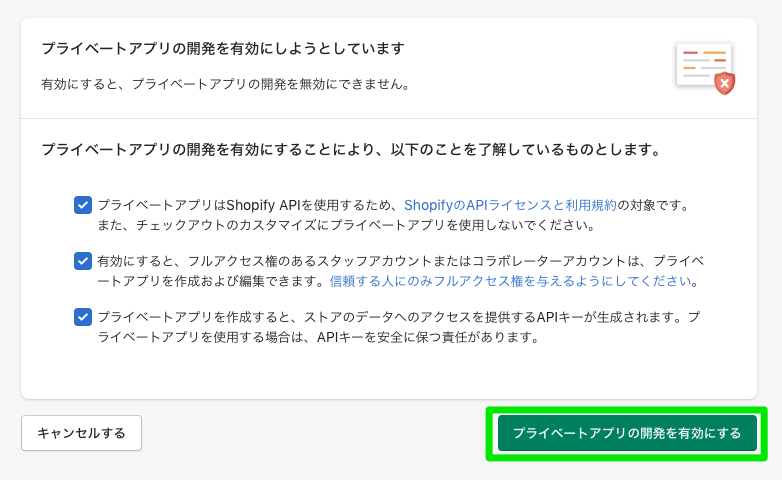
各内容に同意のチェックをして「プライベートアプリの開発を有効にする」ボタンをクリックします。

プライベートアプリの作成
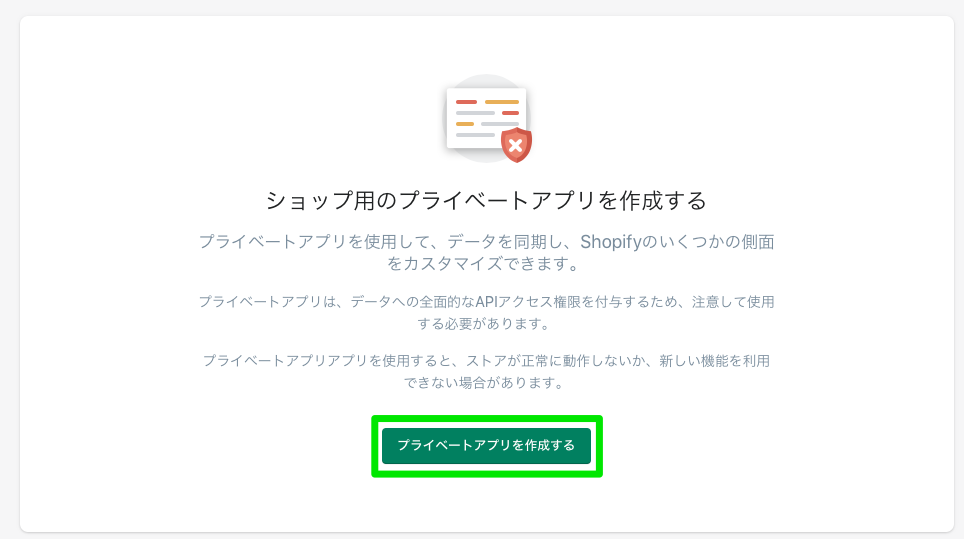
「プライベートアプリを作成する」ボタンをクリックします。

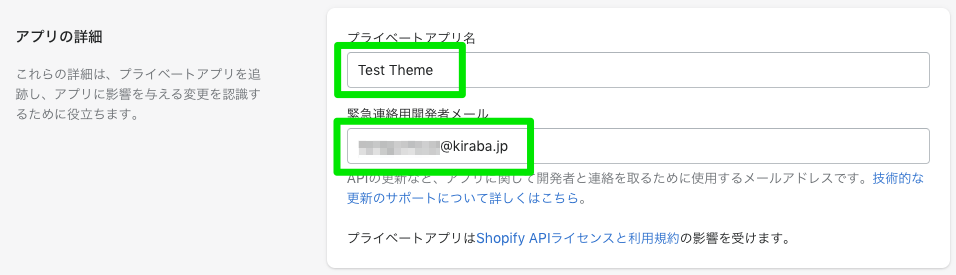
アプリ詳細に「プライベートアプリ名」と「緊急連絡先用の開発者メール」を入力します。

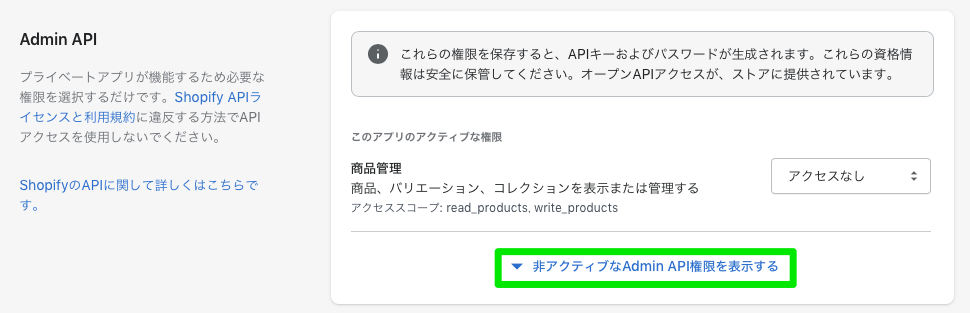
アプリ詳細では「非アクティブなAdmin API権限を表示する」をクリックします。

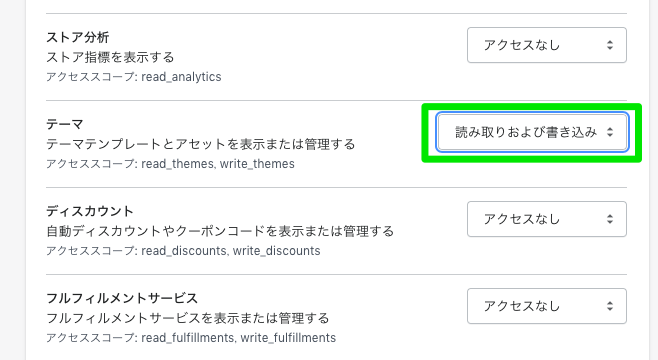
Admin APIでは「非アクティブなAdimin API権限を表示する」をクリックし「テーマ」の項目を「読み取り及び書き込み」に変更します。

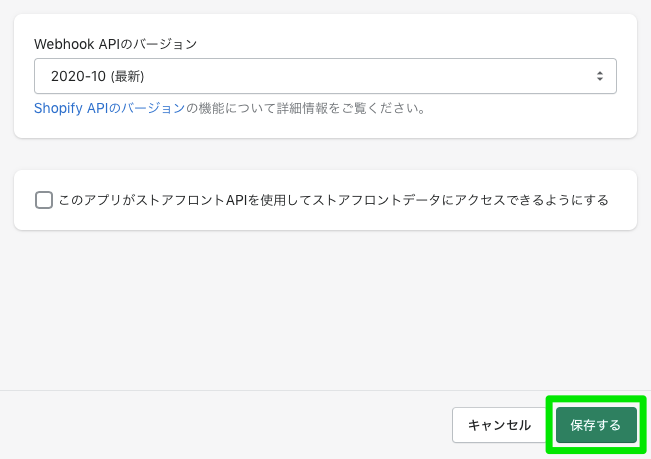
Webhook APIバージョンと、ストアフロントAPIの部分はデフォルトの設定でOKです。

「アプリを作成する」ボタンをクリックします。

するとAPIキーとパスワードが生成されます。これで準備が整いました。

新規でテーマを開発する
テーマを開発する前にテーマ用のディレクトリを作成してディレクトリに移動しておきます。
mkdir testtheme cd $_
新規でテーマを開発する場合は以下のコマンドを実行します。
theme new --password=[your-password] --store=[your-store.myshopify.com] --name=[theme name]
- your-password ・・・ 先程取得したパスワード
- your-store.myshopify.com ・・・ shopifyのデフォルトのURL
- theme name ・・・ 任意のテーマの名前
実行するとディレクトリに新規のテーマが作成され、指定した名前のテーマがShopifyのストアにアップロードされます。
既存のテーマを開発する
既存のテーマを開発する場合は以下のコマンドで指定のテーマをShopifyのストアからダウンロードできます。
theme get -p=[your-password] -s=[you-store.myshopify.com] -t=[your-theme-id]
- your-password ・・・ 先程取得したパスワード
- your-store.myshopify.com ・・・ shopifyのデフォルトのURL
- your-theme-id ・・・ テーマのID
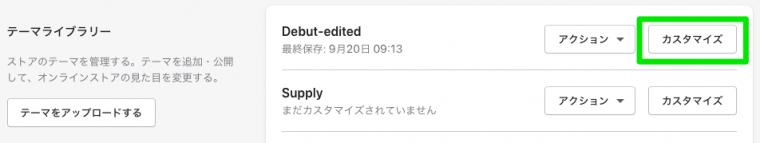
テーマのIDは、Shopifyの管理画面の「オンラインストア」のメニューから「テーマ」を選択し、「カスタマイズ」ボタンをクリックしてページを表示したときのURLに記載された数字になります。

![]()
テーマの編集とアップロード
新規テーマの作成や既存テーマのダウンロードができたらエディタで編集できます。
編集したファイルをアップロードする場合は該当のディレクトリで以下のコマンドを実行します。
theme watch
このコマンドを実行すると該当のディレクトリ内のファイルが監視され、ファイルが保存された際に自動的にShopifyのストアにアップロードされます。記述に問題がある場合はエラーが表示され教えてくれます。
編集の確認
以下のコマンドを実行するとブラウザが立ち上がりShopifyのストアのサイトが開き、編集したテーマの状態が確認できます。
theme open
参考サイト
Shopify Theme Kit でテーマを開発する
ローカルでShopifyテーマの開発環境をセットアップする3ステップ





