Docker で PHP8.0 WordPress 環境を構…
今回はWordPress から Shopify にブログをインポートする方法をご紹介します。
WP ALL EXPORT でエクスポートを行う
まずは移行元の WordPress サイトに WP ALL EXPORT プラグインをインストールして ブログ記事を csv出力します。
WordPress のプラグインで WP ALL EXPORT を新規追加します。追加できたら WP ALL EXPORT の設定画面から操作していきます。

エクスポートする投稿タイプを選択します。「投稿」を選択します

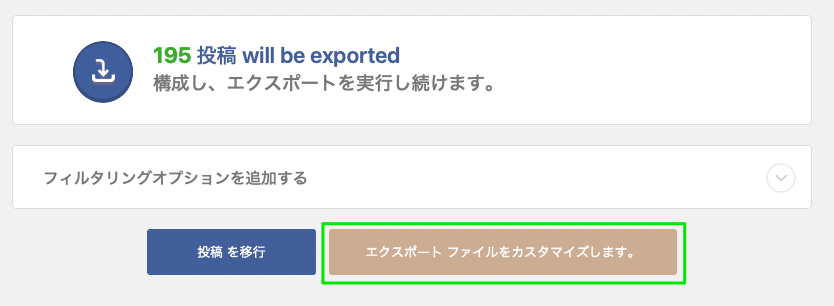
「エクスポートファイルをカスタマイズする」を選択します。

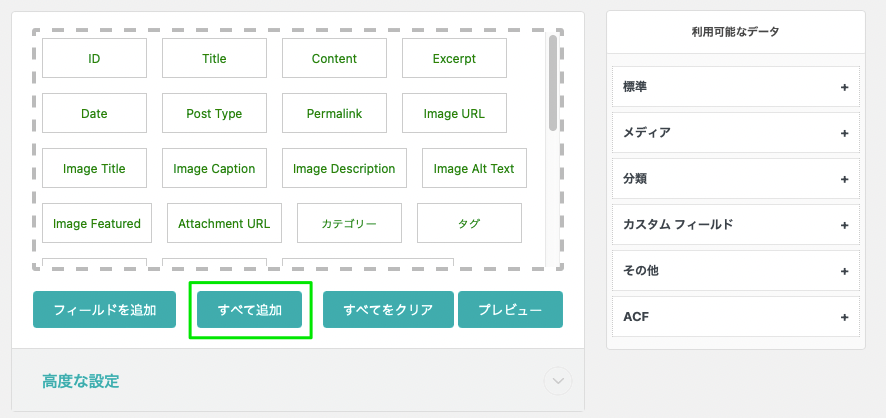
すべてを追加します。

続行します。

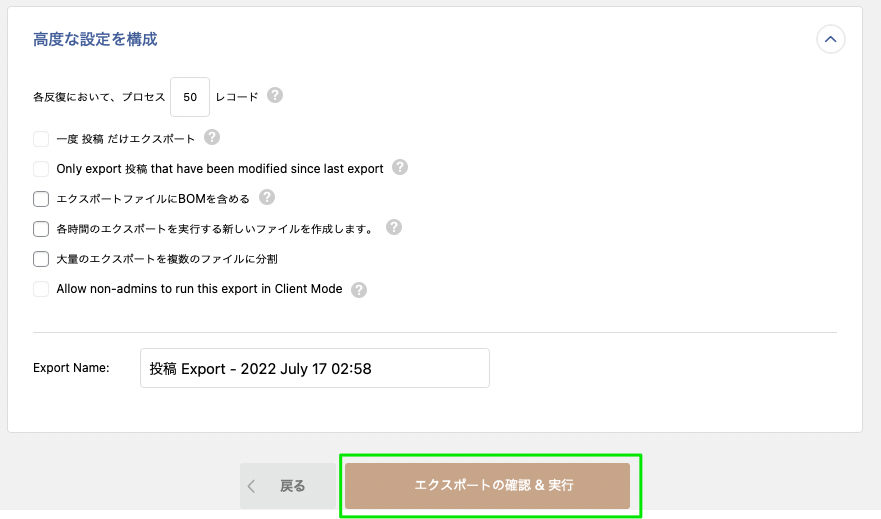
エクスポートします。

エクスポートできたらCSVファイルをダウンロードします。
エクスポートしたデータを編集
エクスポートしたデータを編集してきます。ヘッダを一部変更します。以下の2箇所を修正してください。
- 「カテゴリー」を「categories」に変更
- 「タグ」を「tags」に変更
CSVファイル名を変更
CSVファイル名を以下のように変更します。この変更を行わないとブログではなく商品としてインポートされてしまったりします。
“wordpress-post.csv”
Matrixify を Shopify に追加する
Shopify に Matrixify を追加します。
以下のページから追加しましょう。
Matrixify
エクスポートしたデータで Dry Run を実行する
次にエクスポートしたデータで Dry Run でインポートを行います。Dry Run はテストでインポートを実行するため、残インポート数を消費しません。
また、Dry Run を実行すると Import_Result.xlsx として Matrixify 用のテンプレートに合わせて出力してくれるため、一旦 Dry Run を実行して出力されたエクセルファイルを加工してそれを改めてインポートしたほうが作業的には楽です。

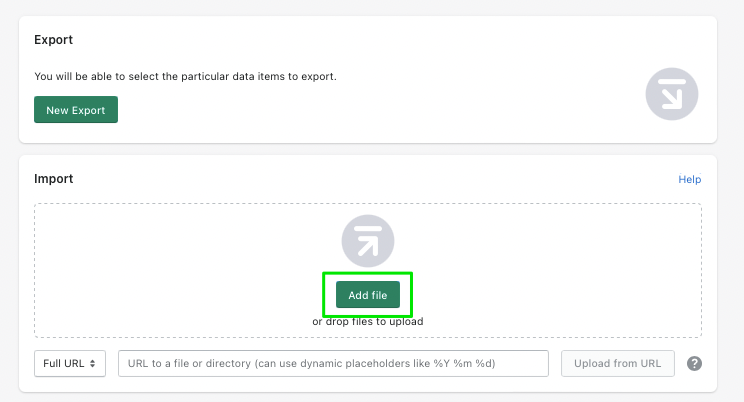
CSVファイルをアップロードします。

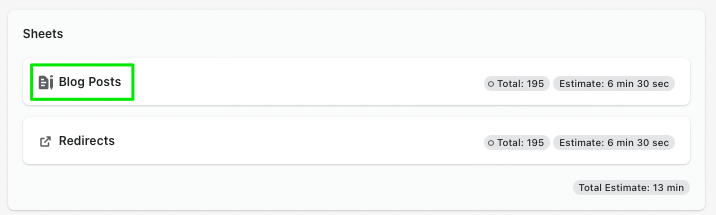
「Blog Posts」になっていることを確認します。「Product」になっていると商品にインポートされてしまいます。

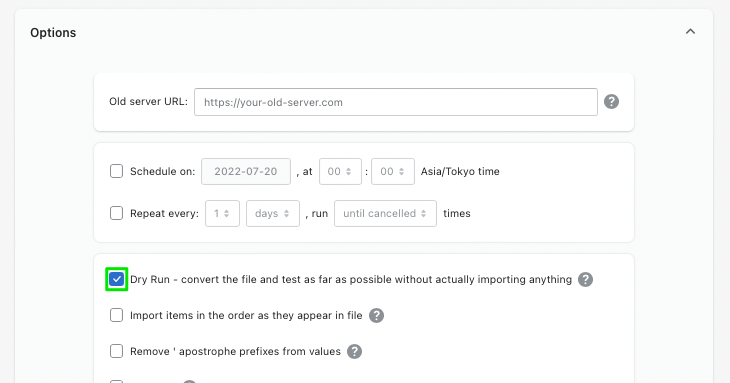
「Dry Run」 にチェックします。

インポートを実行します。

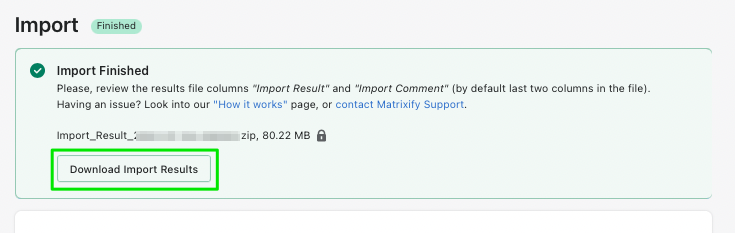
インポートを実行すると Import result のデータがダウンロードできます。

ダウンロードした zip ファイルを展開すると Import_Result.xlsx と WordPress のアイキャッチ画像や記事内の画像が入っている images ディレクトリが取得できます。
Dry Runで取得した Import_Result.xlsx を編集する
それでは取得した Import_Result.xlsx を編集していきます。
主に編集したほうが良いカラムは以下のとおりです。
Published
TRUE にしたままインポートそのまま公開されます。そのため、FALSEに変更しておきましょう。下書きの状態でインポートされます。
ただし、TRUE でインポートすると Published at のカラムで指定した日付が反映されるので日付情報を消したくない場合は TRUE にしたほうが良いかもしれません。
Handle
Handle は WordPress でいうところの slug にあたります。
WordPress のパーマリンクを数字ベースなどに設定して記事のタイトルを日本語にしていた場合 Import_Result.xlsx には Handle に 以下のように URL エンコードされた WordPress のタイトルが値として反映されてしまいます。
%E3%83%9B%E3%83%BC%E3%83%A0%E3%83%9A%E3%83%BC%E3%82%B8%E3%82%92%E3%83%AA%E3%83%8B%E3%83%A5%E3%83%BC%E3%82%A2%E3%83%AB%E3%81%97%E3%81%BE%E3%81%97%E3%81%9F
これをインポートすると Shopify のブログのアドレスが以下のようになってしまいます
https://example.com/blogs/blog/E3-83-9B-E3-83-BC-E3-83-A0-E3-83-9A-E3-83-BC-E3-82-B8-E3-82-92-E3-83-AA-E3-83-8B-E3-83-A5-E3-83-BC-E3-82-A2-E3-83-AB-E3-81-97-E3-81-BE-E3-81-97-E3-81-9F
そのため WordPress の slug を半角英数で指定していない場合は、WordPress: ID のカラムから 記事の ID をコピーしてしておきましょう。記事のIDを指定しておくとWordPress のパーマリンクで数字ベースを指定したときにように Shopify のブログのアドレスが以下のようになります
https://example.com/blogs/123
Author
ブランクだと著者名が「Shopify API」 になるので、オーナーアカウントやスタッフの名前にしておきましょう
Tags
タグは WordPress のカテゴリが基になっており、接頭辞に「Category」がついた状態で出力されます。「Category」はインポートする前に削除しておきましょう。
他のタグを入れる場合はカンマ区切りで入力しておきます。
例)お知らせ,新メニュー,かき氷
Blog: Handle・Blog: Title
Shopify の既存のブログにインポートしたい場合はいずれかまたは両方のカラムに既存のブログと同じ値を入力しておきます。
例えば インポート先のShopify のブログタイトルが「ニュース」で Handle が「news」の場合は各記事の Blog: Title に「ニュース」、Blog: Handle に「news」を入力しておきます。
既存のブログがない場合をテストした結果は以下のような結果になりました。
- Blog: Title なし 、Blog: Handle なし・・・「Blog」というタイトルのブログが生成され、ブログの Handle は「blog」になり、そのブログにインポートされます。
- Blog: Title あり、Blog: Handle なし・・・Blog: Title に入力された値で新規でブログが作成され、そちらにインポートされます。ブログの Handle はタイトルと同じになります。
- Blog:Title なし、Blog: Handle あり・・・「Blog」というタイトルのブログが生成され、そのブログの Handle が Blog: Handle に入力された Handle になります。すでに Shopify に「Blog」というタイトルのブログがある場合は Handle が上書きされURLが変わってしまうので注意しましょう。
本番アップロード
編集した Import_Result.xlsx を先程ご紹介した方法でインポートしていきます。実際に編集したデータをインポートする際は「Dry Run」のチェックを外してインポートしましょう。
画像データのアップロード
インポート後に画像データを Shopify の「ファイル」にアップロードします。
WordPress の本文に挿入した画像へのリンクは自動的に Shopify のファイルの URL に変換されているため、アップロードするだけで記事に画像が反映されます。

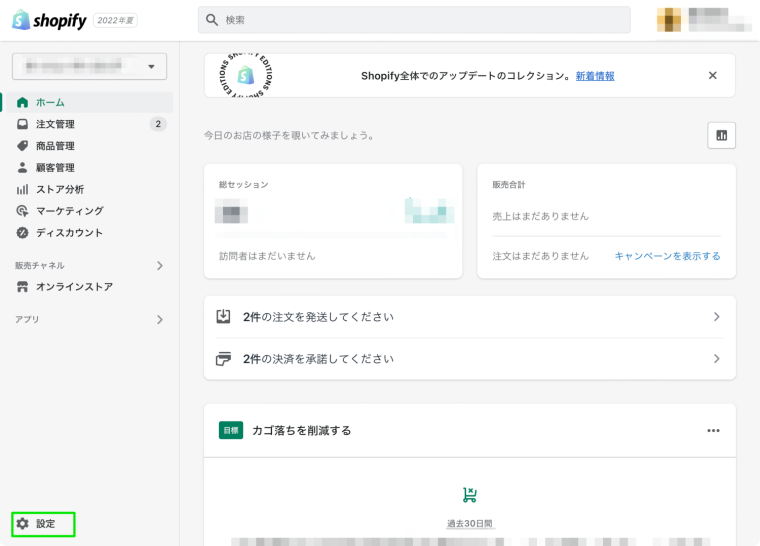
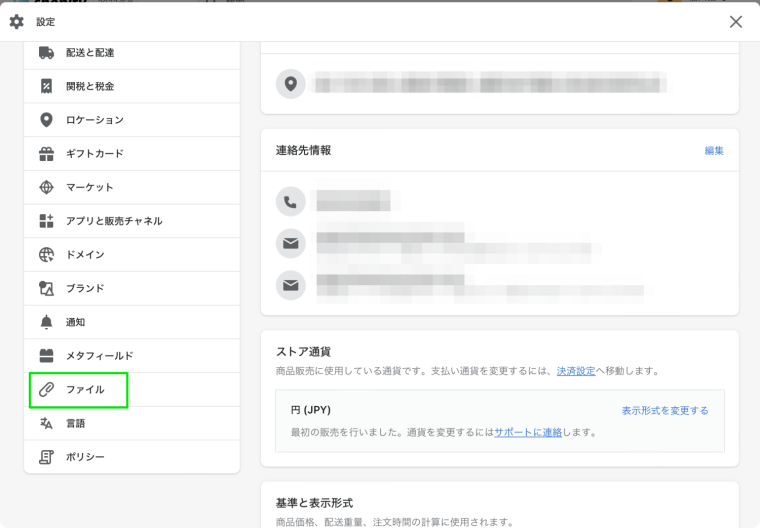
左下の「設定」を選択します

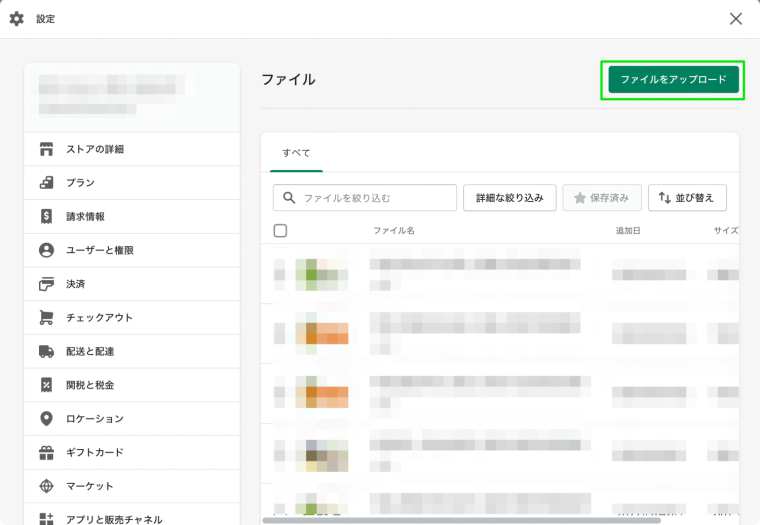
左のメニューから「ファイル」を選択します。

右上の「ファイルをアップロード」からアップロードしたい画像ファイルを選択し、アップロードしていきます。

画像ファイルは先程ダウンロードしたimagesフォルダ内に入っているのでそちらをアップロードします。アップロードする画像を選択する際に複数のファイルを選択しておけば、まとめてアップロードすることもできます。
まとめ
Matrixify を使用すれば簡単に WordPress から Shopify に移行することができます。
インポートにかかる時間も画像データを除き、200記事のインポートで5分くらいです。画像を改めてファイルにアップロードする手間はありますがとても簡単なので試してみてください。





